Seni Sulam dan Kreativitas - Panduan Membuat Mozaik dengan Photoshop
Acquiring the Image Panels
To create a successful mosaic image, you must carefully plan your imaging session to collect each panel of your intended image frame. Plate-solving will help with this, and there are several tools in software such as Sequence Generator Pro (SGP), and TheSky to help you with this.
Sequence Generator Pro includes a handy Framing and Mosaic Wizard that allows you to fetch the target area, define the camera scale and pixels, and more. The level of automation possible with this routine is remarkable.
The following video explains how to use the framing and mosaic tool in SGP in detail.
If you’re not using the framing and mosaic tool in Sequence Generator Pro to plan your mosaic projects, you can still apply the same techniques on your own.
When collecting your data, the key is to include an adequate amount of overlap area so that you can safely merge the panels together without creating visible “seams”. Most astrophotographers recommend at least a 10% overlap area to safely merge the images together without the worry of having to photograph a new panel.
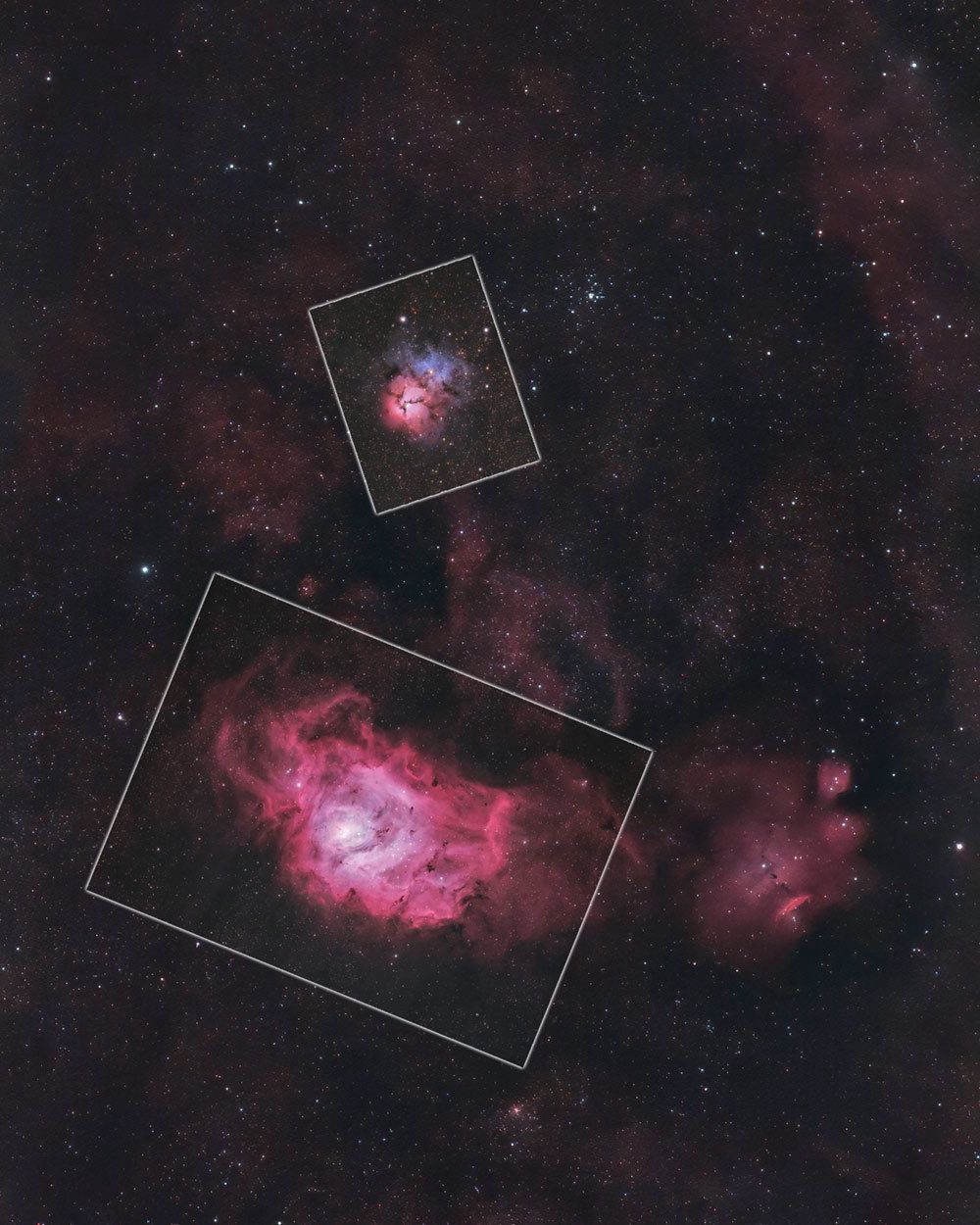
Planning the panels of a large astrophotography mosaic.
One of the more challenging aspects of creating an astrophotography mosaic is the ever-changing imaging conditions. Light pollution can be a factor, but also the moon phase . Frames shot during a full moon (even narrowband data) will look washed out compared to new moon data.
It is possible to create a nightscape or deep-sky mosaic using images shot at varying focal lengths, but you will need to perform some careful scaling and alignment in Adobe Photoshop. I prefer to manually align and scale my mosaic images in Photoshop, using a soft feathered edge between panels.

How to Make a Photo Mosaic in Photoshop
DISCLOSURE: "THIS POST MAY CONTAIN AFFILIATE LINKS/BANNERS, AND THE SITE MAY EARNS A SMALL COMMISSION WHEN YOU BUY THE PRODUCT AT NO ADDITIONAL COST TO YOU. WE RECOMMEND THESE PRODUCTS BECAUSE OF THEIR TOP QUALITY AND LOW PRICES".
Welcome to our guide on creating stunning photo mosaics in Photoshop!
A photo mosaic is a captivating form of digital art created by assembling numerous small images to form a larger picture. Imagine a puzzle made up of hundreds of tiny photographs, each contributing to the overall masterpiece. It’s a fascinating technique that adds depth, complexity, and visual interest to any project.
Photo mosaics are highly valued in the world of digital art and design. They provide a special means of expressing a message, narrating a story, or stirring emotions through images. Whether utilized in ads, social media posts, or personal endeavors, photo mosaics possess the ability to captivate viewers and make a lasting impact. Their adaptability allows for various applications, such as crafting personalized presents or enhancing interior decorations.
Get ready to unleash your creativity and dive into the world of photo mosaics! Let’s embark on this artistic journey together.

Building a Mosaic Image in Photoshop
Photoshop’s layer system was designed for tasks like this. Adjusting the opacity of each layer before applying it to the final image is a must. A transparent image will help you line up the stars at the edges of each panel with each other.
Bring all of your image panels into a single laid photoshop file as layers. You may want to use a reference image of the final framing to use as a base layer at the bottom
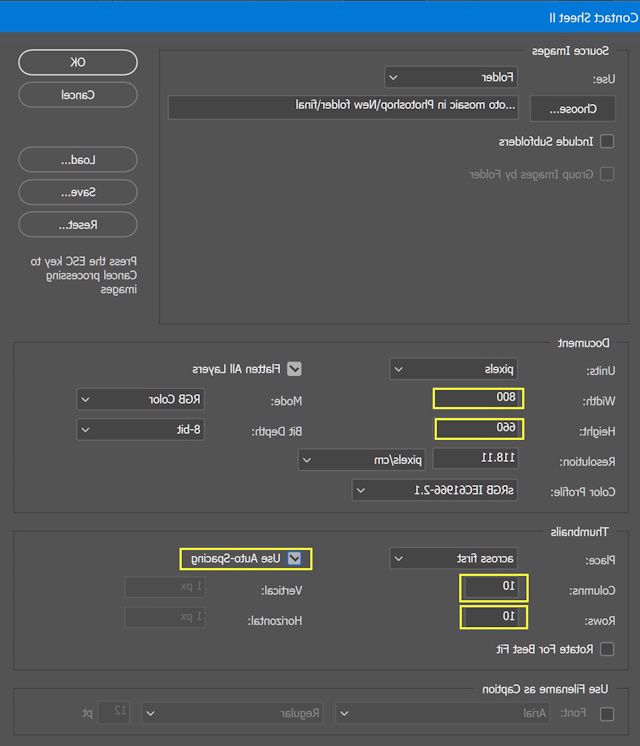
You can adjust the opacity of each layer (see below) to 50% to align the stars of each panel up with each other. When all of the layers are properly aligned, you can set each layer back to 100% opacity.
The graphic above shows why capturing a healthy amount of overlap area is important. If there is a gap between image panels, you will need to go back out and photograph the missing areas.
Take advantage of the guidelines tool (View > New Guide Layout) in Photoshop to help align each panel together. In the example above, a full-color, processed image is shown. In reality, this stage should take place before any major processing tasks have taken place.
You may want to perform a simple stretch in PixInsight or Photoshop applied evenly to each panel before aligning the images. A mismatch in processing techniques between panels will result in an odd-looking image.

Tags: shop
